今年のGoogle IOで次バージョンのAndroid OS「Android L」が発表されました。同時に、新しいデザイン言語「Google Material」も発表されました。デザイン関係者にとってはこちらの方が大きなトピックですね。iOSやAndroidなどのプラットフォーム上で動くアプリのUIデザインを考える上では、OSの持つデザイン言語とアプリの独自性をどうバランスするかが大きな課題だと思います。一口に「UIデザイン」と言っても、機能と操作性の部分、ブランディングなど見た目のビジュアルの部分、などいくつかの要素が複雑に関連して成り立っていますから、単に機能だけを考えても成り立たないですし、ビジュアルだけデザインしてもアプリとして成立しない、ということもあります。
さて最近日本の大手モバイルゲームメーカーG社がホテル予約アプリ「Tonight」をリリースしました。そのデザインがアメリカの同じくホテル予約アプリ「Hotel Tonight」に似ている、ということで少し話題になりました。G社の見解は「スマホに特化したユーザーインタフェースを検討した結果」であって真似たわけではない、ということですが似ていると言えば似ていますね。 ただ確かに「同じ目的の最適なUIを検討すると同じようになる」ということもまた事実かと思います。
たとえば自動車の「運転」の操作系はどれも同じですよね。もうフライバイワイヤーなので、どんな操作系でもいいかと思いますし、ゲーム機で自動車レースする時はコントローラーで操作できるのですから、あのインタフェースでなくではだめというわけではないかと思います。しかし、だからといって今さら新しいUIを導入することは開発コスト、ユーザーの学習コストを考えるとまあ実現不可能なわけです。ただATのギア切替は比較的新しい機構なので各社UIがバラバラです。左右のパドルを別々にアップダウンに割り当てる会社もあれば、上下に割り当てる会社もあります。レバーを押して「アップ」の会社もあれば、引いて「アップ」の会社もあります。
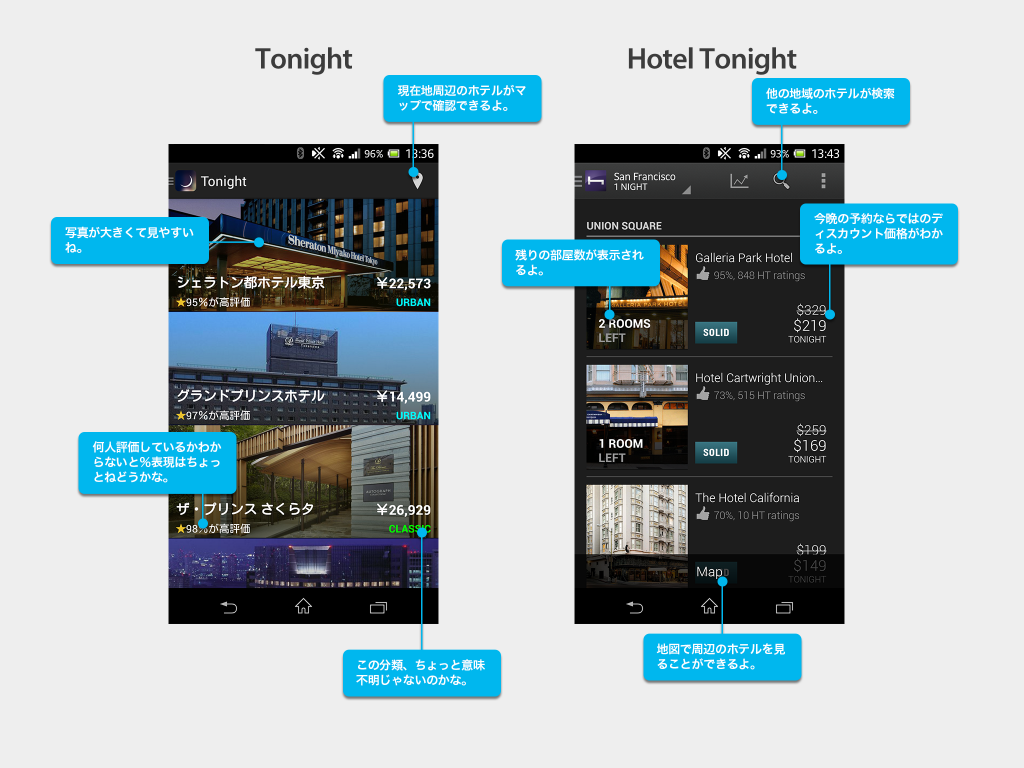
このように新しい機能、操作を実現するために新しいUIが開発されて、それがある程度普及すると「UIパターン」と呼ばれます。アプリのUIではOSに組み込まれているものもありますしサードパーティが独自に開発してそれが広まったものもあります。自動車の例のように、多くの人が馴染んでいる「UIパターン」があるのであればそれを使うことでユーザーの学習コストも下げることができますし、開発のコストも下げることができます。なのでUIデザインで機能を操作に落とし込む際は「どのUIパターン使うか」ということが重要になります。そういう意味で前述のG社の見解「スマホに特化したユーザーインタフェースを検討した結果」、同じUIパターンを使っているのであるから、同じような見た目になるのはやむを得ない、ということもあるのかと思います。では実際に「Tonight」と「Hotel Tonight」でどれだけ同じなのか、違うのかを検証してみたいと思います。まずはホーム画面です。  どちらも黒を基調としていますし、UIパターンとしては定番のAction BarにList Viewを使っています。Tonightの方が写真を大きく左右いっぱいに使っている分、見た目の印象がいいと思います。機能的にはほぼ同じですが、ここでUIデザインとして問題なのは見た目ではなくて機能の部分で「ディスカウント価格」の表示の有無だと思います。どちらのアプリも目的は同じです。「今夜のホテル予約を簡単に最低価格で取る」というのがユーザーの最終ゴールです。これはどちらのサイトにもそう書いてあります。しかしながらTonightでは金額の表示部に「どれだけディスカウントされているのか」が書いてありません。Hotel Tonightではそれが明記されています。またTonightにはもうひとつ大きな欠点があります。現在地以外のホテルを検索することが難しいのです。もちろん「今日この辺で泊まるところないのかな」というのはメインのユーザーシナリオだと思いますが、「今夜の移動先で泊まるところを探す」というのもニーズとしては大きいと思います。その点Hotel Tonightの方はAction Barに検索機能が用意されていて簡単に都市を切り替えることができます。次にホテルの詳細情報です。
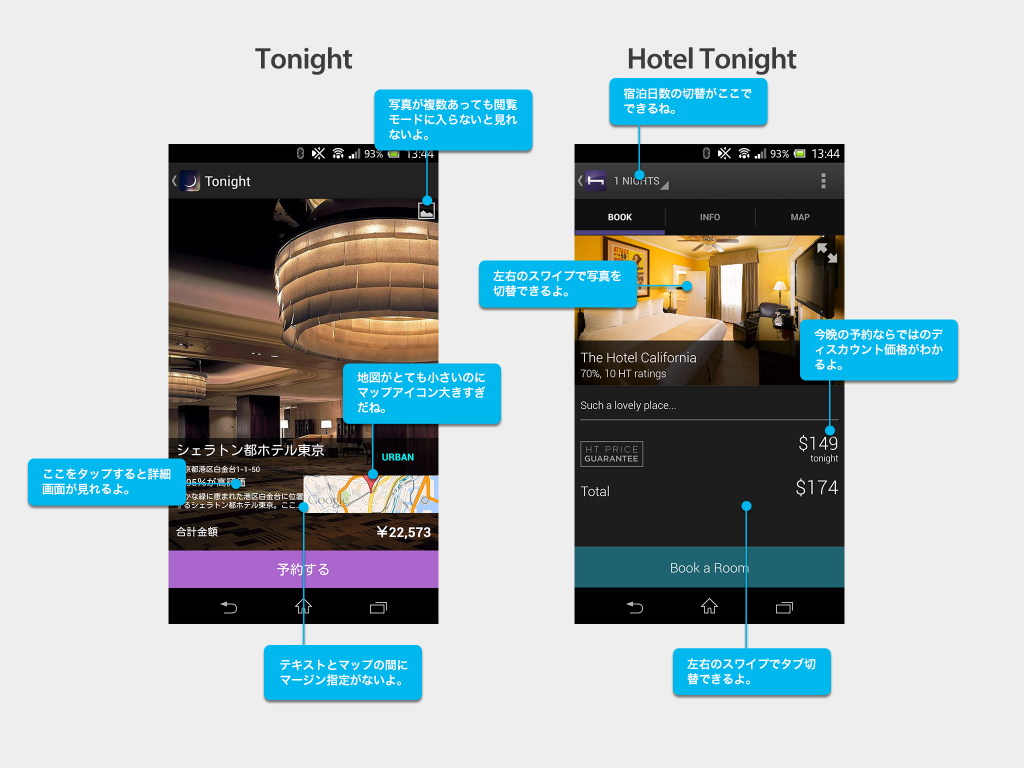
どちらも黒を基調としていますし、UIパターンとしては定番のAction BarにList Viewを使っています。Tonightの方が写真を大きく左右いっぱいに使っている分、見た目の印象がいいと思います。機能的にはほぼ同じですが、ここでUIデザインとして問題なのは見た目ではなくて機能の部分で「ディスカウント価格」の表示の有無だと思います。どちらのアプリも目的は同じです。「今夜のホテル予約を簡単に最低価格で取る」というのがユーザーの最終ゴールです。これはどちらのサイトにもそう書いてあります。しかしながらTonightでは金額の表示部に「どれだけディスカウントされているのか」が書いてありません。Hotel Tonightではそれが明記されています。またTonightにはもうひとつ大きな欠点があります。現在地以外のホテルを検索することが難しいのです。もちろん「今日この辺で泊まるところないのかな」というのはメインのユーザーシナリオだと思いますが、「今夜の移動先で泊まるところを探す」というのもニーズとしては大きいと思います。その点Hotel Tonightの方はAction Barに検索機能が用意されていて簡単に都市を切り替えることができます。次にホテルの詳細情報です。  「予約する」ボタンが大きくて目立つのはTonightの方です。これなら誰も見落とさないでしょう。ホテルの写真も大きくて一見わかりやすいです。しかしながら細かなUIではHome Tonightに分があります。まず写真は画面遷移することなく、左右のフリックで切り替えることができます。また宿泊日数の変更もAction Barから切り替えることができます。詳細情報やマップはこの画面では一望できませんがタブという「UIパターン」で切り替えることができます。一方、Tonightの方は一画面で情報やマップを見ることはできますがあまりに小さいので、結局タップして画面遷移しないと見ることができません。それでは次に詳細画面です。
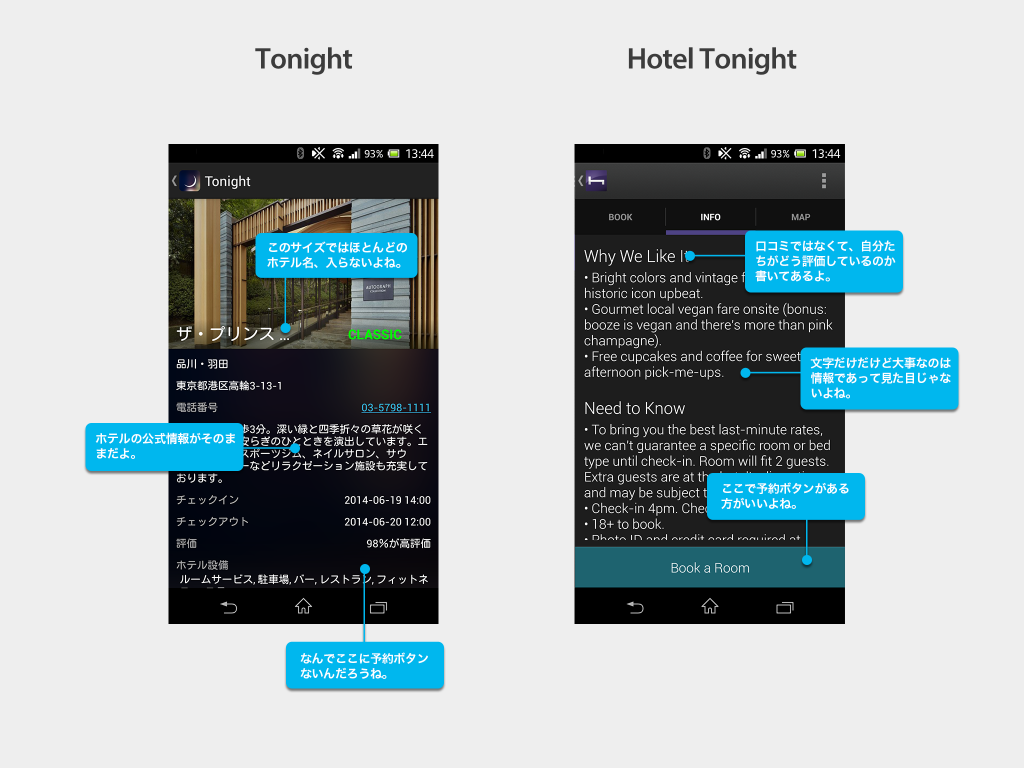
「予約する」ボタンが大きくて目立つのはTonightの方です。これなら誰も見落とさないでしょう。ホテルの写真も大きくて一見わかりやすいです。しかしながら細かなUIではHome Tonightに分があります。まず写真は画面遷移することなく、左右のフリックで切り替えることができます。また宿泊日数の変更もAction Barから切り替えることができます。詳細情報やマップはこの画面では一望できませんがタブという「UIパターン」で切り替えることができます。一方、Tonightの方は一画面で情報やマップを見ることはできますがあまりに小さいので、結局タップして画面遷移しないと見ることができません。それでは次に詳細画面です。  詳細画面でもTonightの方が写真が大きくて一見見やすいように思います。一番の違いは、(これはUIデザインと関係ないかもしれませんが)ホテル情報が、Hotel Tonightでは運営者が独自にどう評価しているか書いてあるという点です。Hotel Tonghtは文字だけなのでパッと見てTonightの方がいいように思いますが、グラフィックデザインとしては良くてもUXデザインとしては決定的な差になります。ホテル側の情報だけというより、運営者、または実際のユーザーの意見を読むことができるというのは大きな違いです。それと、なぜかTonightではこの画面に「予約する」ボタンがありません。置くならここにも置けばいいと思いますけどね…。
詳細画面でもTonightの方が写真が大きくて一見見やすいように思います。一番の違いは、(これはUIデザインと関係ないかもしれませんが)ホテル情報が、Hotel Tonightでは運営者が独自にどう評価しているか書いてあるという点です。Hotel Tonghtは文字だけなのでパッと見てTonightの方がいいように思いますが、グラフィックデザインとしては良くてもUXデザインとしては決定的な差になります。ホテル側の情報だけというより、運営者、または実際のユーザーの意見を読むことができるというのは大きな違いです。それと、なぜかTonightではこの画面に「予約する」ボタンがありません。置くならここにも置けばいいと思いますけどね…。
このように比較してみると確かにビジュアルという点では非常に似ています。全く知らないでデザインした、というのには似すぎています。また使われているUIパターンもほぼ同じです。前述のようにそれが悪いとは思いません。Hotel Tonightは日本でサービス展開していませんしね。ただ「デザイン」というのは何かゴールがあって、それを解決する手段を提供することにあると思います。この2つのアプリに共通するユーザーのゴールは「今夜泊まる質のいいホテルをディスカウント価格で予約する」ことにあるわけですから、そのゴールにどれだけデザインで近づけることができているかということでは、2つのアプリには大きな差があると思います。見た目は同じですが全然違いますね。 よく「UIデザインはアプリのビジュアルをデザインするだけ」とか、「UIパターンを選ぶだけなので開発者でもできる」とか思われていますが、それはたぶん誤解なのではないかと思います。UIデザインとは「ユーザーゴールに即した最適なデザインの解をまとめる」仕事です。人は見た目が8割といいますが、アプリのデザインで本当に重要なのは残りの2割かもしれませんよ。

