先日のGoogle I/O 2014で新しいデザイン言語「Material」が発表されました。発表された時は「紙のメタファー」のデザイン言語程度にしか思っていなかったのですが、よく調べて見ると過去最大級のデザインの変更となっているので単にバージョン4.4から4.5に変わったというようなものではないようです。下に主な特徴をまとめてみます。
1. MaterialはMobileだけでなくWEBまで含んだ統一テーマ
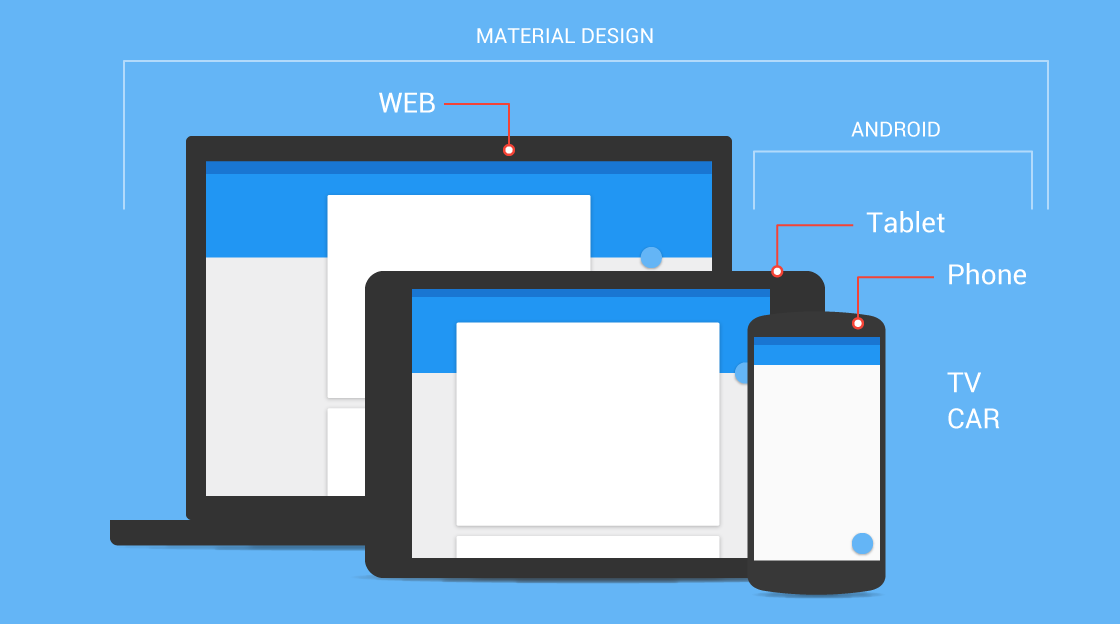
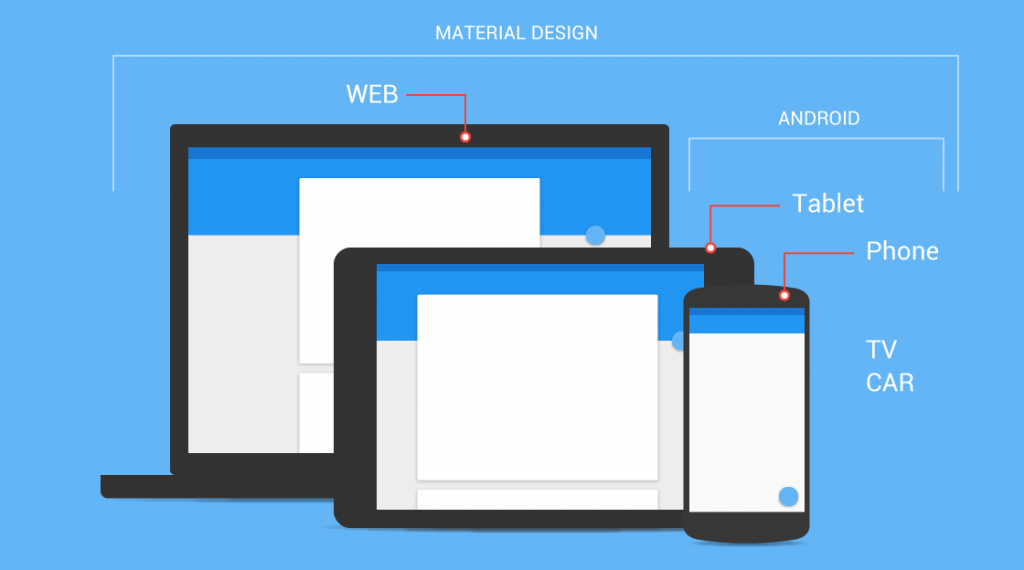
まず「Material」はAndroid OSを使った携帯端末、タブレットだけではなく、WEBアプリまでを含んだ統一デザイン言語だということです。将来はウェアラブル端末、カーエレクトロニクス、TVまでを含んだ大きなテーマになっています。ただ、WEBに関して言えばモバイルアプリ以上にサイトのオリジナリティが重要視されるので、Googleが推進するからといってこれを採用するサイトが増えるかどうかは少々疑問です。 
2. システムUIの変更
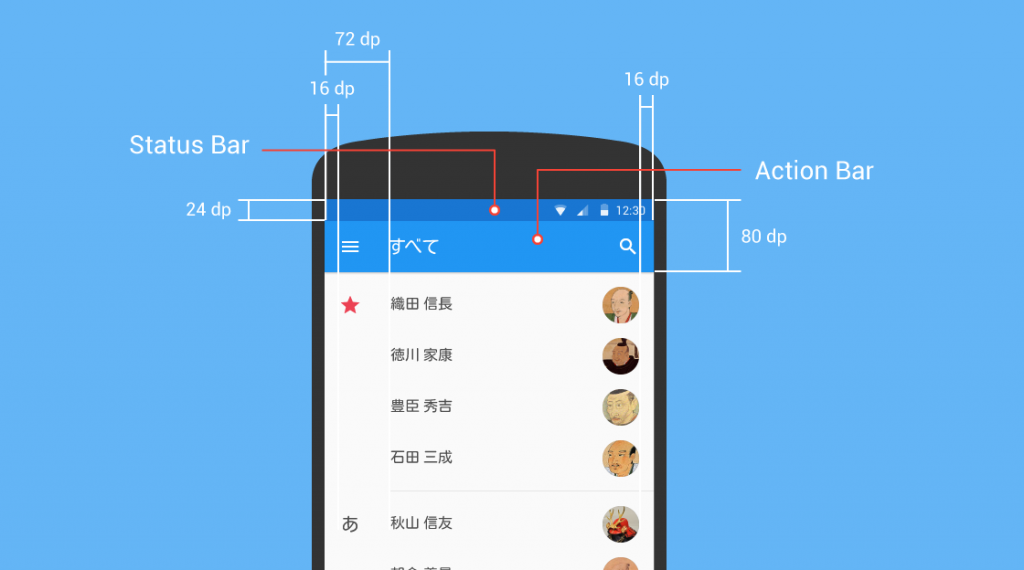
今までの2.0から4.4までのバージョンと違って一番大きな違いはシステムUIのサイズの変更です。今までステータスバーは25dpの高さでしたが、Android Lではこれが24dpに改められました。これによりグリッドサイズとして4dpのサイズを画面全体に使ってデザインできるようになりました。またシステムUIではないですが、Androidアプリで多用されるAction Bar(画面上部のタイトルバー)は高さが48dpから56dpに広げられました。正確に言うとステータスバーを含んで80dpの高さになったということです。アイコンの大きさは24dpで変更がないので、やや前よりもアイコンが小さく見えると思います。 
3.Z方向の高さの定義
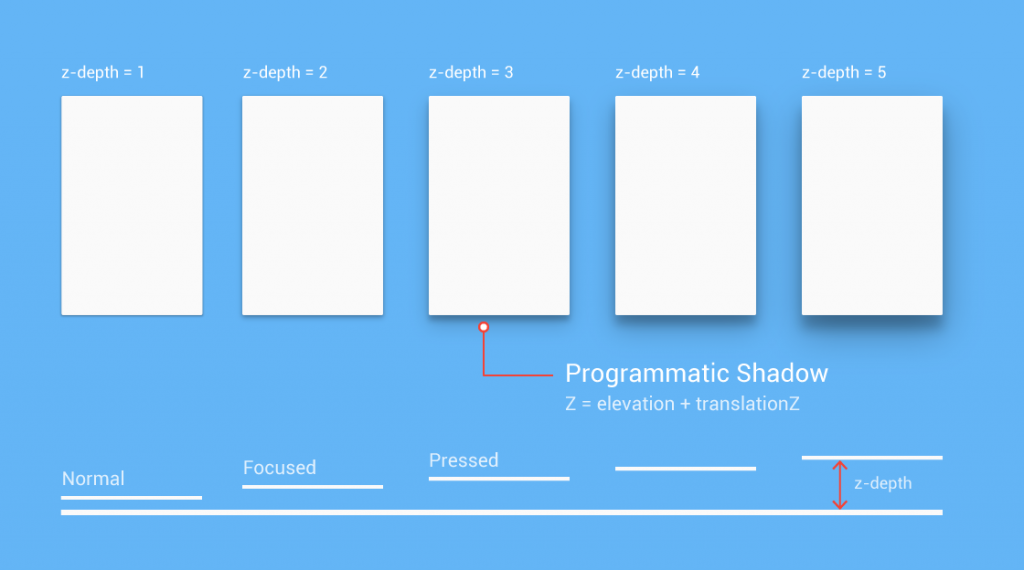
Materialのコンセプトは「従来のグラフィックデザインの延長でありながらデジタルを生かした造形美」にあるので、いわゆる「紙」のメタファーになっています。その「紙」を表現するにあたって、フラットデザインではありますがエッジに落ちる影が多用されるデザインとなっています。ただ2Dの画面で従来エッジに影をつけるとなるとフェイクでグラデーションを置いてあたかも影がついているように見せていたのですが、今回Android Lではコードで影がつくようになりました。またボタンの場合、フォーカスが当たった際や、タッチした際にはその高さが変化するように(見えるよう)距離を調整します。ボタンだけなく、バー、カード、リストなどすべてのUIコンテナーには影がつくので、当然ながらデザインする際にはそのZ軸方向の順番を考えて置く必要があります。もうひとつのMaterialの特徴にアニメーションがあるので、高さが同じであると影の付き方、オブジェクトの出入りの見え方が不自然になってしまいます。影はプログラムで書かれるので、グラフィックパーツとして用意する必要はありませんが、どれだけの距離なのか指定する必要があります。 
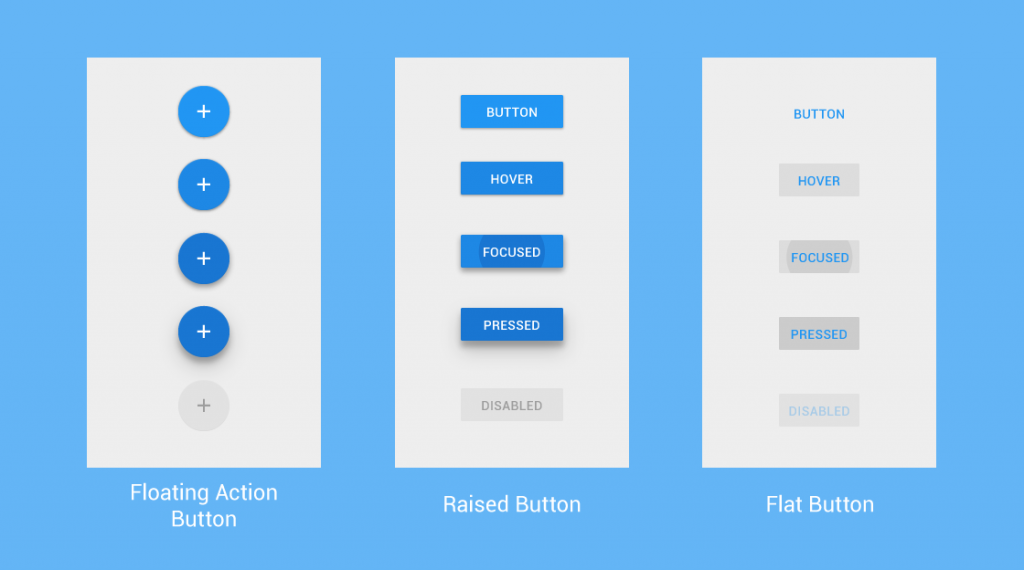
4.UIボタン
MaterialではUIコンテナーも新しく追加されていますが、ボタンなどのUIコンポーネンツもすべてデザインが変更になっています。特にボタンは下の3つになりました。FAB=Floating Action Buttonは、特に重要なアクションに使うもので、他のコンポーネンツの上に置かれる丸いボタンです。Raised Buttonは通常使われるボタンで、やや宙に浮いたように影がついているボタンです。このボタンは上のZ方向の位置指定が必要です。最後のFlat ButtonはiOSの普通のボタンと同じく外形線を持たないボタンです。あまり重要でない要素や、他のデザイン要素が多くて画面がごちゃごちゃする場合に使うようです。あまり論理的な区分ではないですけど、外形線がないボタンは時として「ボタン」として認識されないことがあるので、Googleとしてのボタンに対する解なのかも知れません。 
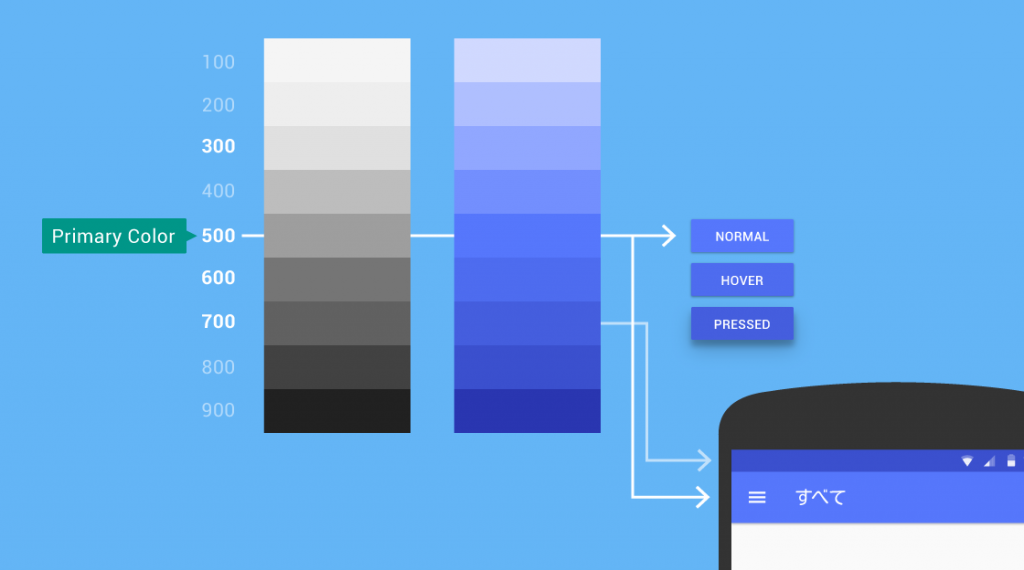
5.カラーパレットの定義
別にどの色でも使うことはできるのですが、ガイドラインとしてカラーパレットの定義が書かれました。基本となる色「Primary Color」を中心として、明るい方へ4段階、暗い方へ4段階の計9段階のパレットをまず作ります。全部は使わないのですが、中央値を500として例えばその色をノーマル状態のボタン色とし、フォーカスが600、プレスが700の色を使うということです。同様にAction Bar背景は500、Status Bar背景は700というように、こうすることでどんな色を使っても見た目に統一感が出ることを狙っているようです。  他にも特徴として新しいUIウィジェットの追加やインタラクションのためのアニメーションなどがあるのですが、まだGoogleのドキュメントが出揃っていないので不明な部分が多々あります。いずれにしてもiOSとは違ってUIコンポーネンツとはいってもコードを1行描けば利用できるようにはなっていないので、まだまだ環境の整備が望まれますね。例えば影はコードで付くと言っても丸いボタンを作ろうと思って丸をシェイプで描いてZ軸を指定してもそのままでは自動で丸い影がつかなかったりします。ただ今回のAndroid Lからはデベロッパープレビューの時間があるので、実際にOSがリリースされるにはたぶん半年ほどあると思います。その間に開発者やデザイナーに慣れてもらおうということではないでしょうか。
他にも特徴として新しいUIウィジェットの追加やインタラクションのためのアニメーションなどがあるのですが、まだGoogleのドキュメントが出揃っていないので不明な部分が多々あります。いずれにしてもiOSとは違ってUIコンポーネンツとはいってもコードを1行描けば利用できるようにはなっていないので、まだまだ環境の整備が望まれますね。例えば影はコードで付くと言っても丸いボタンを作ろうと思って丸をシェイプで描いてZ軸を指定してもそのままでは自動で丸い影がつかなかったりします。ただ今回のAndroid Lからはデベロッパープレビューの時間があるので、実際にOSがリリースされるにはたぶん半年ほどあると思います。その間に開発者やデザイナーに慣れてもらおうということではないでしょうか。