今年の後半から、5インチでピクセル数が1,440 x 2,560というAndorid端末が市場に出てきます。そうなるとmdpiの4倍の画面密度になるので、xxxhdpiというdensityサイズになります。もはやPCのモニターと同じかそれ以上のピクセル数を持つスクリーンが手のひらサイズになるわけです。mdpiではアプリアイコンのサイズが48ピクセル四方なので、xxxhdpiでは192ピクセル四方になります。 これだけ画面のピクセル数が大きくなると、UIとして使われる画像もそれだけ大きなサイズになります。なにしろ27インチiMacと同じ画面ピクセル数ですからね。
ただの写真であればJEPGで圧縮すればそれなりのサイズになりますが、UIとして使うリソースでは透明部分が必要になるため、Androidでは通常、透明度つきの24bitPNGファイルを使用します。ただ、それだとサイズが非常に大きくなってしまうので、色数を256色以内に減色して8bit化することが一般的です。昔は透明度つきの8bitPNGというのは一般的ではなかったのですが、今ではPhotoshopでも生成できるので、JEPGとあまり変わらないサイズのPNG8ファイルを作成することが容易になりました。 例えば下はJEPGのファイルですが、フルHDサイズ(1,920 x 1,080)で約1.47MBあります。これをそのままPhotoshopで24bit PNGで保存すると約3.22MBにもなってしまいます。これではこのような画像を7枚もアプリ内で使ったら20MBを超えてしまいます。
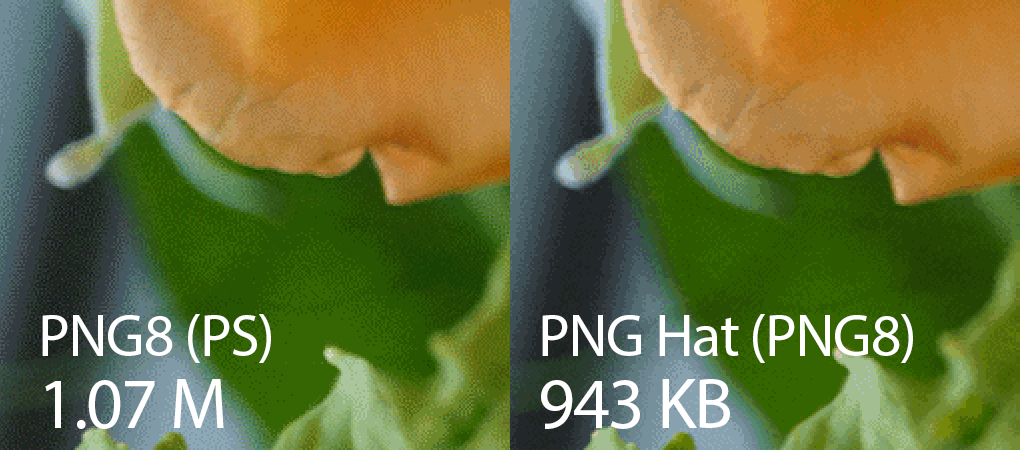
 UIリソースでは透明の部分が必要になるケースがほとんどです。そこで軽量化のために色数を256色以内に減らしつつ、透過度のついた特殊な8bitのPNGとするのが一般的な減量の方法です。Photoshopでは「Web用に保存」でPNG8フォーマットを選ぶと減色してくれます。先日ブログで紹介したPNG Hatはサードパーティ製の減色&PNG書き出しツールです。下にPhotoshopで書き出したファイルと、PNG Hatで書き出した画像の細部の比較(200%拡大)を載せておきます。PNG8であればJEPGより小さなサイズの画像を作成することができます。
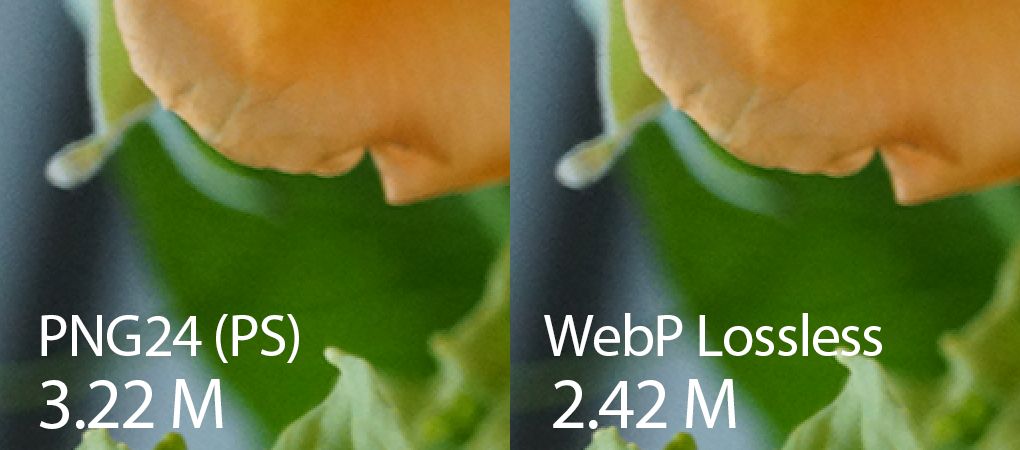
UIリソースでは透明の部分が必要になるケースがほとんどです。そこで軽量化のために色数を256色以内に減らしつつ、透過度のついた特殊な8bitのPNGとするのが一般的な減量の方法です。Photoshopでは「Web用に保存」でPNG8フォーマットを選ぶと減色してくれます。先日ブログで紹介したPNG Hatはサードパーティ製の減色&PNG書き出しツールです。下にPhotoshopで書き出したファイルと、PNG Hatで書き出した画像の細部の比較(200%拡大)を載せておきます。PNG8であればJEPGより小さなサイズの画像を作成することができます。  ご覧のように256色に減色しているので、どうしても細部のグラデーション部分のディティールが損なわれます。通常はUIリソースはそんなに色数なくても構わないので心配することはないのですが、極端にカラフルで滑らかなグラデーションの多い画像では減色が難しい場合もあります。またどうしても透明のエッジ部分はきれいになりません。 Android OSでは、PNGの代わりにWebPというフォーマットの画像も扱うことが出来ます。下にPhotoshopで書き出した書き出した24bit PNGと、WebPプラグインで書き出したwebP画像の細部の比較(200%拡大)を載せておきます。
ご覧のように256色に減色しているので、どうしても細部のグラデーション部分のディティールが損なわれます。通常はUIリソースはそんなに色数なくても構わないので心配することはないのですが、極端にカラフルで滑らかなグラデーションの多い画像では減色が難しい場合もあります。またどうしても透明のエッジ部分はきれいになりません。 Android OSでは、PNGの代わりにWebPというフォーマットの画像も扱うことが出来ます。下にPhotoshopで書き出した書き出した24bit PNGと、WebPプラグインで書き出したwebP画像の細部の比較(200%拡大)を載せておきます。  見た目ではほとんど変わりありませんが、75%程度のサイズになっています。Googleではこのフォーマットを使ってGoogle+アプリを作ったそうですが、PCでもChromeブラウザーでGoogle Playを見るとアプリのページのアプリアイコンはWebPなのがわかります。(画像を保存してみると拡張子が.webpの画像なのでわかります)減色することでディティールが失われるのが困るような画像ではこのwebpフォーマットを使うという選択肢もあるのはないかと思います。もちろん可逆圧縮なので、PNG8のようなサイズにはなりませんが、可逆でないと困るようなシチュエーションでは有効だと思います。 現状、WebP形式の画像はPhotoshopでは読み書き出来ませんので、プラグインを追加する必要があります。プラグインはこちらのサイトでダウンロード可能です。ダウンロードリンクが少々わかりにくですが、下のテキストリンクからダウンロードすることができます。プラグインを所定のフォルダーにインストールしたらPhotoshopを再起動します。そうすると「保存」ダイアログでwebP形式で保存することができます。wepPにはふたつの形式があって、ひとつがJPEG同様、元画像を圧縮する非可逆圧縮のwebPと、PNGと同じく元画像と同じになる可逆圧縮(ロスレス)のwebP Losslessがあります。透明度が必要なく非可逆でいいのであればそちらの方がサイズがかなり小さくなります。非可逆のWebPはAndroid OS 4.0以降でサポート、ロスレス圧縮のWebPは4.2.1以降でサポートとなります。
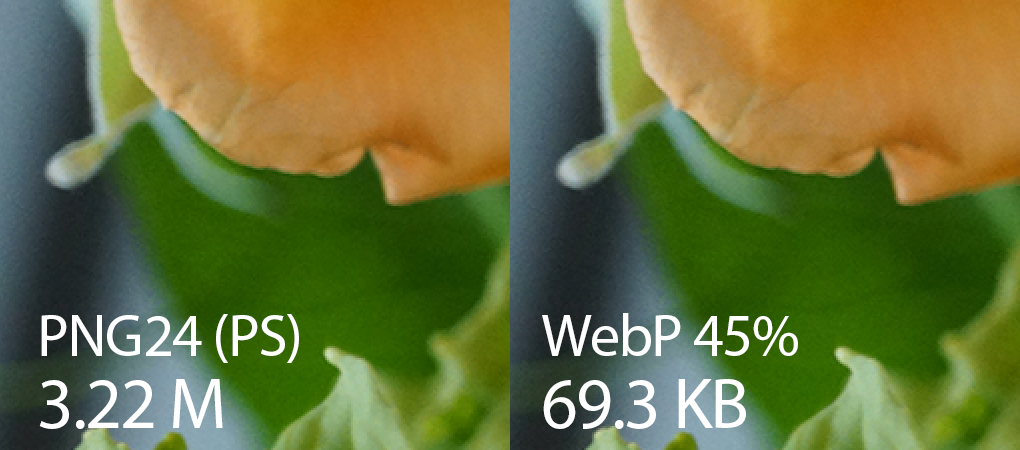
見た目ではほとんど変わりありませんが、75%程度のサイズになっています。Googleではこのフォーマットを使ってGoogle+アプリを作ったそうですが、PCでもChromeブラウザーでGoogle Playを見るとアプリのページのアプリアイコンはWebPなのがわかります。(画像を保存してみると拡張子が.webpの画像なのでわかります)減色することでディティールが失われるのが困るような画像ではこのwebpフォーマットを使うという選択肢もあるのはないかと思います。もちろん可逆圧縮なので、PNG8のようなサイズにはなりませんが、可逆でないと困るようなシチュエーションでは有効だと思います。 現状、WebP形式の画像はPhotoshopでは読み書き出来ませんので、プラグインを追加する必要があります。プラグインはこちらのサイトでダウンロード可能です。ダウンロードリンクが少々わかりにくですが、下のテキストリンクからダウンロードすることができます。プラグインを所定のフォルダーにインストールしたらPhotoshopを再起動します。そうすると「保存」ダイアログでwebP形式で保存することができます。wepPにはふたつの形式があって、ひとつがJPEG同様、元画像を圧縮する非可逆圧縮のwebPと、PNGと同じく元画像と同じになる可逆圧縮(ロスレス)のwebP Losslessがあります。透明度が必要なく非可逆でいいのであればそちらの方がサイズがかなり小さくなります。非可逆のWebPはAndroid OS 4.0以降でサポート、ロスレス圧縮のWebPは4.2.1以降でサポートとなります。  下は同じ画像をwebPの非可逆圧縮で圧縮率45%で圧縮したサンプルです。圧縮率を低くすると劇的にサイズが小さくなります。また細部のディティールも減色のように損なわれていません。ただ透明度を付けて保存はできないので、UIリソースとしては使いどころが難しいです。
下は同じ画像をwebPの非可逆圧縮で圧縮率45%で圧縮したサンプルです。圧縮率を低くすると劇的にサイズが小さくなります。また細部のディティールも減色のように損なわれていません。ただ透明度を付けて保存はできないので、UIリソースとしては使いどころが難しいです。  結論としては、これから4.2.1以降の機種が主流になってくるのであれば、アイコンなどのUIパーツでサイズを小さくしたい場合は透明度付の8bit PNGを使い、透明度が不要な大きな画像は非可逆のWebPを使い、透明度が必要で、かつディティールも重要なパーツにはロスレスWebPを使う、ということになるかと思います。
結論としては、これから4.2.1以降の機種が主流になってくるのであれば、アイコンなどのUIパーツでサイズを小さくしたい場合は透明度付の8bit PNGを使い、透明度が不要な大きな画像は非可逆のWebPを使い、透明度が必要で、かつディティールも重要なパーツにはロスレスWebPを使う、ということになるかと思います。
