
PhotoshopでUIパーツを作成している人の多くは「WEB用に保存…」を使って書き出していると思います。Photoshop CCにはそれとは別にGeneratorという機能が加わり、スライスを使わなくてもレイヤーごとに書き出すことが可能になりました。ただ、スライスを使わないGeneratorでは基本的に画像がそのサイズでトリムされてしまうので、アイコンファイルなど決まったサイズの方形の中に画像がある、というようなリソースの作成には使えません。(次期バージョンでは可能になるようです)
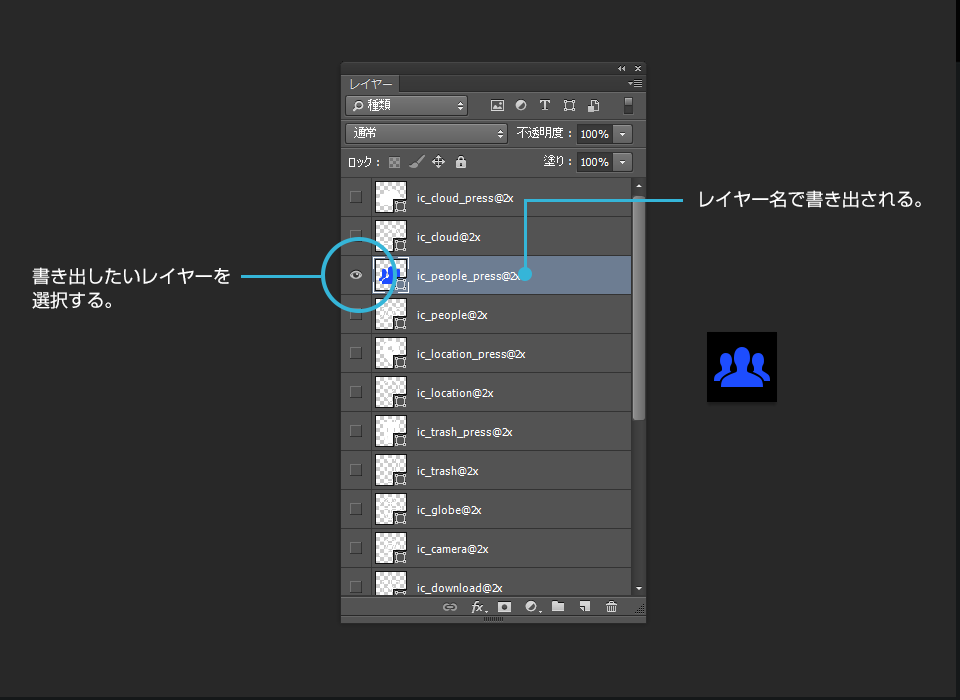
今回はサードパーティのプラグインでPNGの書き出しをサポートする「PNG Hat」の紹介です。PNG HatはPhotoshopのレイヤー毎にPNGもしくはJPEGのデータを書き出すことのできるツールです。基本的な使い方は書き出したいレイヤーを選択して、Exportボタンを押すだけです。下の例は、iOSのタブバーのアイコンのためにレイヤー毎にアイコンを用意したものです(タブバー用のアイコンは白でいいのですが、見やすくするためにブルーに着色しています)。通常であれば書き出したいレイヤーを表示して「WEB用に保存…」を選び、ダイアログで保存を選択して書き出すと思います。PNG HatではPhotoshopの表示とは関係なく選択したレイヤーが書き出されます。PNG Hatで書き出されるファイル名はレイヤー名に拡張子がついたものになるので、あらかじめレイヤー名は整理しておきます。

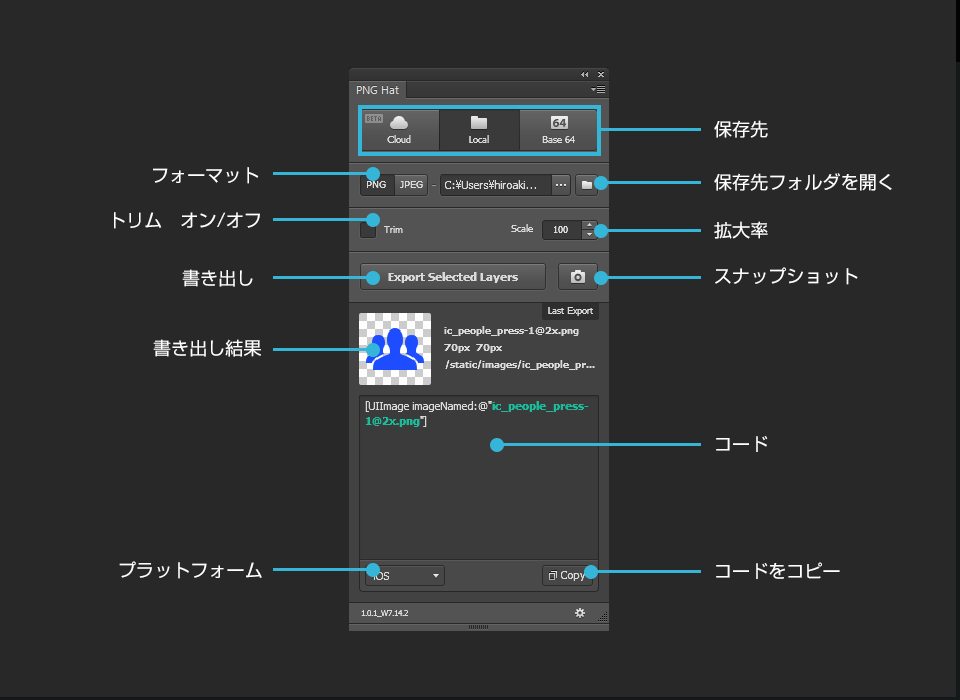
次にPhotoshopのウィンドウメニュー→エクステンションからPNG Hatのパネルを表示し、書き出し先の指定、フォーマット(PNG8、PNG24かJPEG) の選択をして、後はExportボタンを押せば指定のフォルダに書き出すことができます。今はβ機能としてPNG Hatのサーバーにデータを置くこともできます。Base 64というのは最近あまり使われないと思いますが、画像をテキストファイルにエンコードするオプションです。フォーマット選択の下にあるTrimをチェックすると画像の外形でトリムされます。
またiOSなどでRetina用に2倍のサイズの絵が必要だったり、逆に半分のサイズのファイルも必要だったりする場合はScaleを変えることで書き出し時にサイズが変更されます。もちろんその場合、グラフィックはシェイプで描いてある必要があります。Exportボタンの右のカメラのアイコンのボタンは、選択されたレイヤーとは関係なく、見えているレイヤーすべてを統合して書き出すボタンです。その場合はファイル名は編集しているPhotoshopのファイル名に拡張子のついたものになります。またレイヤーは複数選択することが可能です。その場合は選択されたレイヤーが統合されて書き出されます。その場合はファイル名は上位のレイヤー名になります。
ちょっと面白いのは下に書き出した画像をプログラムで使うためのコードが表示されることです。デザイナーではあまり利用価値がないかもしれませんが、ここからコピペすれば、ファイル名の単純な打ち間違えによるエラーを避けることができます。

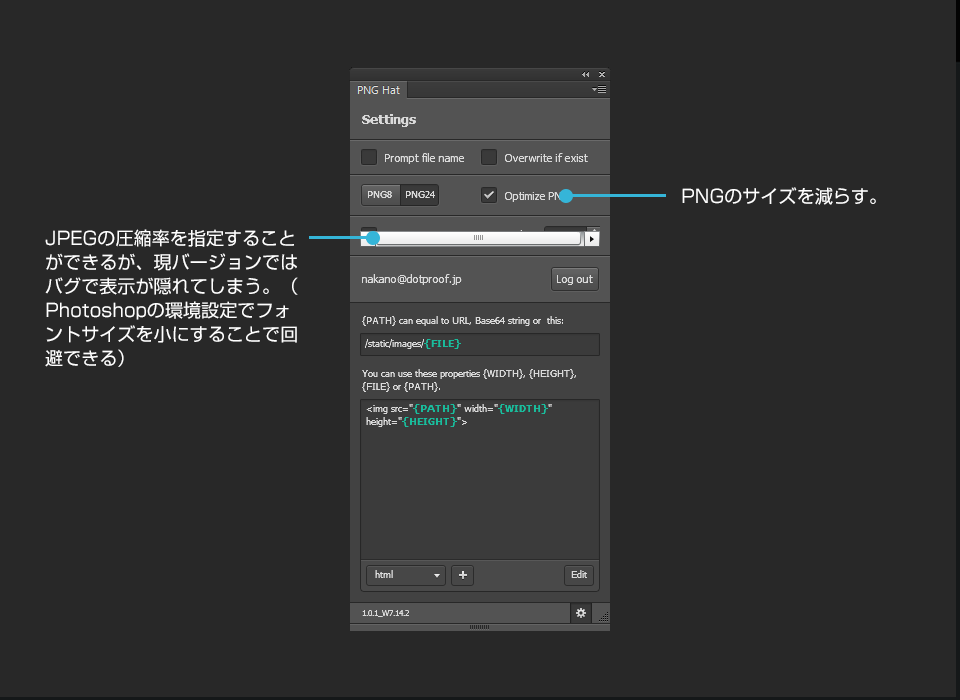
右下の小さな歯車アイコンを押すと設定メニューが開きます。ファイル名を都度聞くかどうか、同名のファイルがあった場合上書きするかどうか、またコードの表記などを設定することができます。

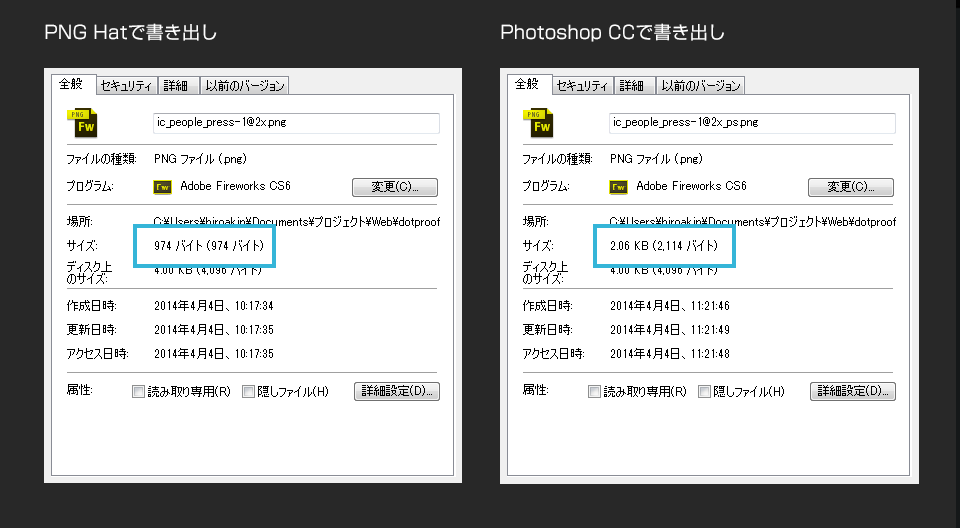
このように操作は非常に簡単なのですが、これだけだと$40払う価値があるかどうか人によっては微妙かと思います。実はPNG Hat、最大のメリットは書き出されたファイルが非常に小さい、ということにあります。書き出しと同時にサイズの最適化を図るので、例えばこの70px四方のアイコンファイルでは、Photoshopで書き出した場合に比べて半分になりました。今まではPhotoshopで書き出した後、個別の圧縮ツールで圧縮したり、OPTPiXでバッチ処理したりしていたのですが、このプラグインがあればPhotoshopだけで一貫して作業ができます。

このPNG Hat、Windows版、Mac版両方使えて価格は$39.99ドルです。専用のインストラーでインストールされますので、自分でプラグインフォルダに配置する必要もないのもいいですね。PNGへの書き出しを多用する方は一考に値するプラグインだと思います。
