
blog / 2014 年 9 月 11 日
iPhone 6で改めて考える画面解像度とUI
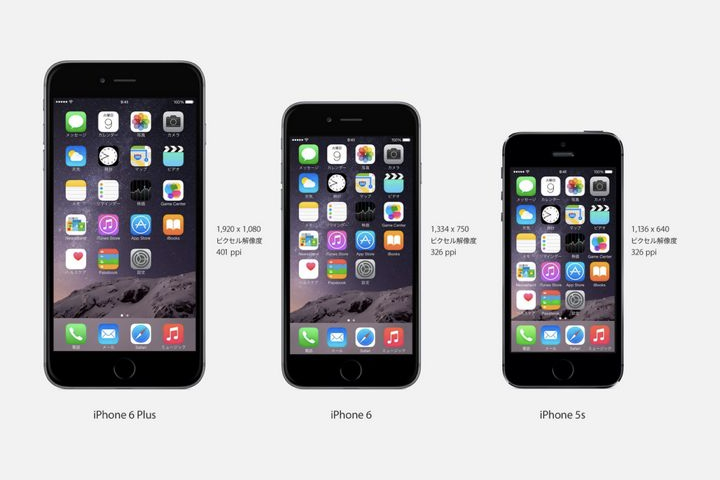
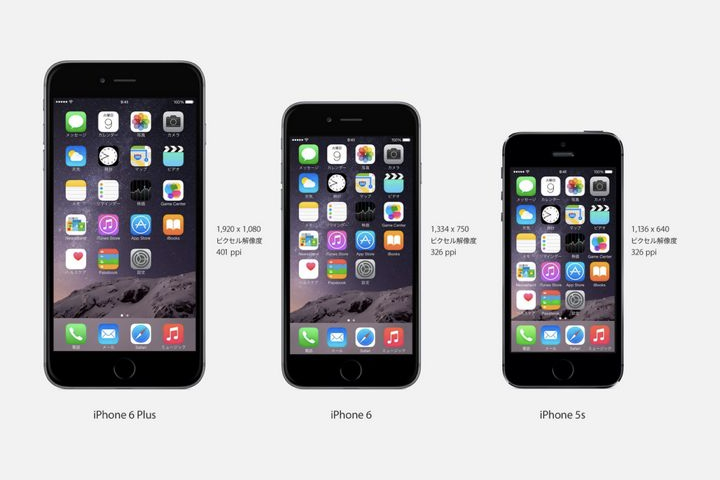
新しいiPhoneの6と6 Plusが発表になりました。従来モデルよりそれぞれ少しづつ大きくなっていますが、日本ではまた人気が出るのでしょうね。特にiPhone 6 Plusの方は5.5インチと発表されていますので、前の…


新しいiPhoneの6と6 Plusが発表になりました。従来モデルよりそれぞれ少しづつ大きくなっていますが、日本ではまた人気が出るのでしょうね。特にiPhone 6 Plusの方は5.5インチと発表されていますので、前の…

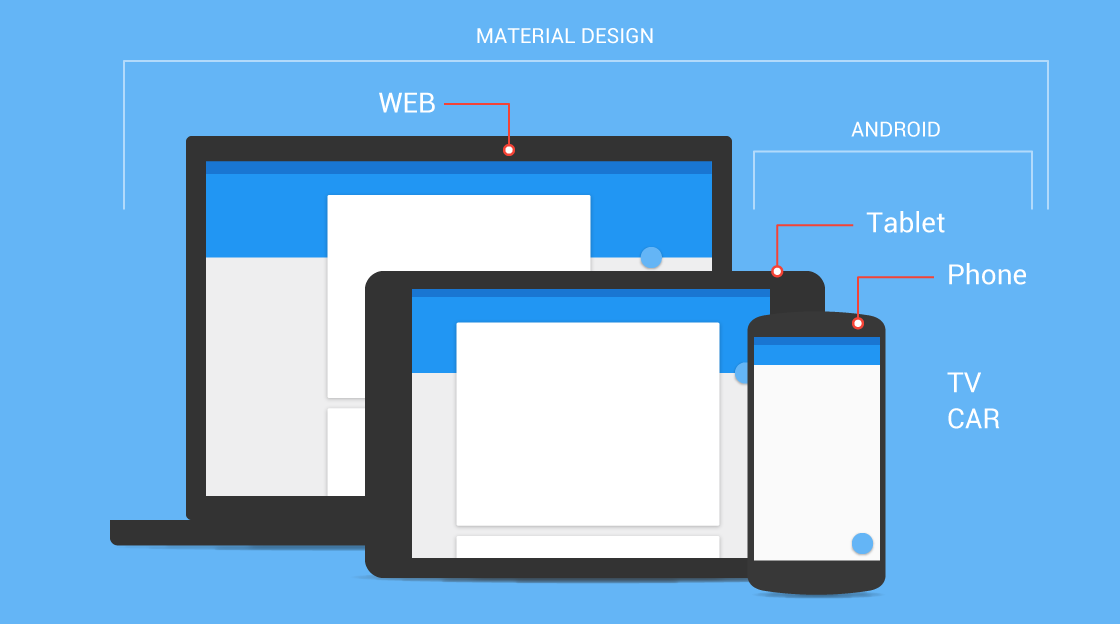
先日のGoogle I/O 2014で新しいデザイン言語「Material」が発表されました。発表された時は「紙のメタファー」のデザイン言語程度にしか思っていなかったのですが、よく調べて見ると過去最大級のデザインの変更となっているので単にバージョン4.4から4.5に変わったというようなものではないようです。主な特徴をまとめてみようと思います。

今年のGoogle IOで次バージョンのAndroid OS「Android L」が発表されました。同時に、新しいデザイン言語「Google Material」も発表されました。デザイン関係者にとってはこちらの方が大きなトピックですね。iOSやAndroidなどのプラットフォーム上で動くアプリのUIデザインを考える上では、OSの持つデザイン言語とアプリの独自性をどうバランスするかが大きな課題だと思います。

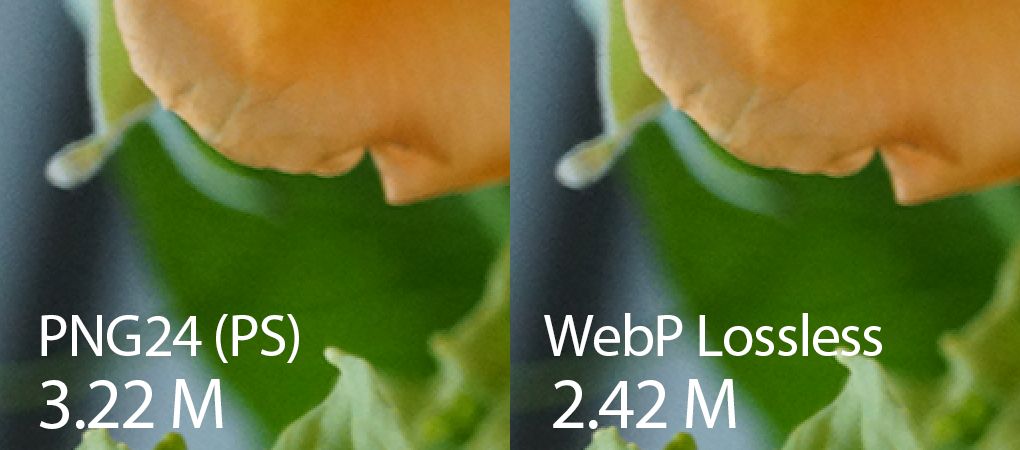
透過付きのPNGファイルでは画像サイズが大きすぎる場合、AndoridではwebPという形式を使って減量化することができます。

Xcode 5のAsset Catalogを使うとアプリアイコンやスプラッシュスクリーンのとどまらず、アプリ内で使ういろいろな画像を簡単に登録することができます。

PhotoshopでUIパーツを作成している人の多くは「WEB用に保存…」を使って書き出していると思います。Photoshop CCにはそれとは別にGeneratorという機能が加わり、スライスを使わなくてもレイヤーごと…